
The Ultimate Toolbox for creating
amazing web sites!
Web pagina's koppelingen (Links maken)
Links (ook wel koppelingen genoemd) zijn tekst of afbeeldingen die kunnen worden aangeklikt, zodat de achterliggende pagina (of afbeelding, of geluidsbestand, enzovoort) wordt weergegeven. Volg de volgende stappen om een link in Web Builder aan te maken:
Tekst links maken
Links (ook wel koppelingen genoemd) zijn tekst of afbeeldingen die kunnen worden aangeklikt, zodat de achterliggende pagina (of afbeelding, of geluidsbestand, enzovoort) wordt weergegeven. Volg de volgende stappen om een link in Web Builder aan te maken:
Tekst links maken
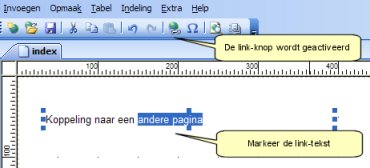
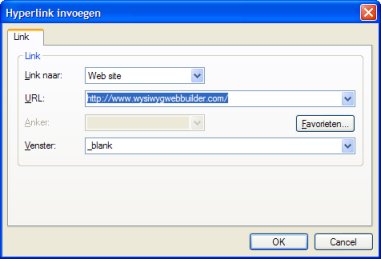
Markeer de tekst waar je de link aan wilt toekennen. Kies Invoegen->Link uit het hoofdmenu of druk CTRL+K op het toetsenbord. Het venster Link invoegen wordt nu weergeven.
Links maken d.m.v. afbeeldingen, vormen of rollover afbeeldingen.
Links maken d.m.v. afbeeldingen, vormen of rollover afbeeldingen.


Link naar een bestand
Upload het bestand naar de web server (d.m.v. een FTP client) en onthoudt de locatie (URL).
Stel de Link optie in op Web Site. Voer nu het volledige pad naar het bestand in het URL veld.
In dit voorbeeld maken we een link naar een PDF bestand:
1. Upload het PDF bestand naar je website d.m.v. een FTP client applicatie (bijv. FTP Wanderer).
2. Als het bestand in de root van de website wordt geupload zal de URL er dus ongeveer zo uitzien:
http://www.jouwwebsite.nl/bestand1.pdf
3. Maak een link aan binnen Web Builder en stel de 'Link naar' eigenschap in op 'Web Site'.
4. Geef bij URL de locatie naar het PDF bestand op. Dus in dit geval:
'http://www.jouwwebsite.nl/bestand1.pdf'
Merk op dat je ook direct een link naar een bestand kunt maken via de 'Link naar'->Bestand option (vanaf versie 7)!
Tip:
Voor kleine bestanden kan ook het File Publisher van WYSIWYG Web Builder worden gebruikt.
Dit object upload automatisch de opgegeven bestanden naar de server bij het publiceren van de pagina. In dit geval kan de URL ook als relatieve link worden opgegeven: './bestand1.pdf'
Link naar een email adres
Selecteer Email Adres uit de Link naar lijst en voer vervolgens het email adres in (met de prefix mailto:). Bijvoorbeeld: mailto:webmaster@yourdomain.com
Open de link in een nieuw venster
_blank: de URL wordt geopend in een nieuw venster van de browser
_self: de URL wordt geladen in het frame waarin het aangeklikt is
_parent: de URL wordt geopend in de "parent" van het huidige frameset
_top: de URL wordt niet geopend in het frame waarin het aangeklikt wordt, maar in het hele venster van de browser
Upload het bestand naar de web server (d.m.v. een FTP client) en onthoudt de locatie (URL).
Stel de Link optie in op Web Site. Voer nu het volledige pad naar het bestand in het URL veld.
In dit voorbeeld maken we een link naar een PDF bestand:
1. Upload het PDF bestand naar je website d.m.v. een FTP client applicatie (bijv. FTP Wanderer).
2. Als het bestand in de root van de website wordt geupload zal de URL er dus ongeveer zo uitzien:
http://www.jouwwebsite.nl/bestand1.pdf
3. Maak een link aan binnen Web Builder en stel de 'Link naar' eigenschap in op 'Web Site'.
4. Geef bij URL de locatie naar het PDF bestand op. Dus in dit geval:
'http://www.jouwwebsite.nl/bestand1.pdf'
Merk op dat je ook direct een link naar een bestand kunt maken via de 'Link naar'->Bestand option (vanaf versie 7)!
Tip:
Voor kleine bestanden kan ook het File Publisher van WYSIWYG Web Builder worden gebruikt.
Dit object upload automatisch de opgegeven bestanden naar de server bij het publiceren van de pagina. In dit geval kan de URL ook als relatieve link worden opgegeven: './bestand1.pdf'
Link naar een email adres
Selecteer Email Adres uit de Link naar lijst en voer vervolgens het email adres in (met de prefix mailto:). Bijvoorbeeld: mailto:webmaster@yourdomain.com
Open de link in een nieuw venster
_blank: de URL wordt geopend in een nieuw venster van de browser
_self: de URL wordt geladen in het frame waarin het aangeklikt is
_parent: de URL wordt geopend in de "parent" van het huidige frameset
_top: de URL wordt niet geopend in het frame waarin het aangeklikt wordt, maar in het hele venster van de browser
Selecteer de afbeelding, vorm of rollover waar je de link aan wilt toekennen. Kies Invoegen->Link uit het hoofdmenu of druk CTRL+K op het toetsenbord. Het venster Link invoegen wordt nu weergeven.
Merk op dat er ook een Link tab is in het eigenschappen venster.
Merk op dat er ook een Link tab is in het eigenschappen venster.

Link naar een pagina op een andere web site
Stel de Link optie in op Web site. Voer de volledige URL (Internet adres) van de pagina in het veld URL. Externe URLs moeten beginnen met "http://" anders zullen ze niet werken!
Bijvoorbeeld om een koppeling te maken naar de Pablo Software Solutions web site, type "http://www.pablosoftwaresolutions.com/" in plaats van "www.pablosoftwaresolutions.com".
Link naar een pagina binnen uw eigen web site
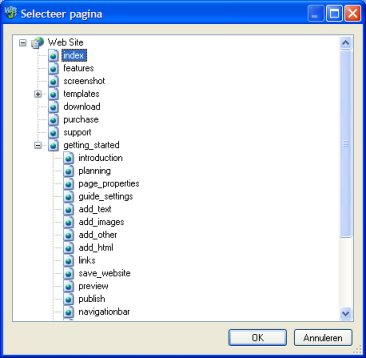
Stel de Link optie in op Pagina binnen deze web site. Klik 'Selecteer' om een pagina te selecteren. Er wordt nu een lijst van alle pagina's van de huidige web site weergeven. Selecteer één van de pagina's en er wordt automatisch een relatieve link aangemaakt (bijv ./produkten.html).
Stel de Link optie in op Web site. Voer de volledige URL (Internet adres) van de pagina in het veld URL. Externe URLs moeten beginnen met "http://" anders zullen ze niet werken!
Bijvoorbeeld om een koppeling te maken naar de Pablo Software Solutions web site, type "http://www.pablosoftwaresolutions.com/" in plaats van "www.pablosoftwaresolutions.com".
Link naar een pagina binnen uw eigen web site
Stel de Link optie in op Pagina binnen deze web site. Klik 'Selecteer' om een pagina te selecteren. Er wordt nu een lijst van alle pagina's van de huidige web site weergeven. Selecteer één van de pagina's en er wordt automatisch een relatieve link aangemaakt (bijv ./produkten.html).


Stap 2
Verplaats de anker object naar de positie waar de pagina naar toe moet springen wanneer de bezoeker op de link klikt. In dit voorbeeld springen we naar de bovenkant van de pagina...
Verplaats de anker object naar de positie waar de pagina naar toe moet springen wanneer de bezoeker op de link klikt. In dit voorbeeld springen we naar de bovenkant van de pagina...

Stap 3
Geef het anker object een zinvolle naam (ID). Bijvoorbeeld 'bovenkant_van_de_pagina'.
Opmerking:
Je kunt de ID van het anker aanpassen in de Property Inspector, de Object Manager (rechtmuis menu) of door de klikken op de ID in de statusbalk wanneer het anker geselecteerd is.
Geef het anker object een zinvolle naam (ID). Bijvoorbeeld 'bovenkant_van_de_pagina'.
Opmerking:
Je kunt de ID van het anker aanpassen in de Property Inspector, de Object Manager (rechtmuis menu) of door de klikken op de ID in de statusbalk wanneer het anker geselecteerd is.
Stap 4
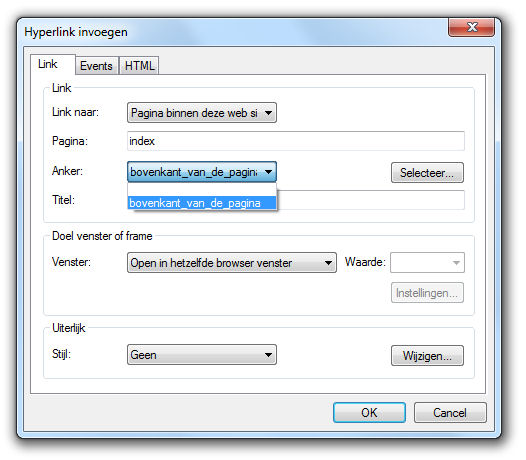
Nadat het anker object aan de pagina is toegevoegd, kun je het selecteren in de 'anker' dropdown lijst van de link configuratie.
Nadat het anker object aan de pagina is toegevoegd, kun je het selecteren in de 'anker' dropdown lijst van de link configuratie.

Anker voorbeeld: Klik hier om naar de bovenkant van de pagina te springen.
Ankers
Ankers (ook wel bookmarks of bladwijzers genoemd) markeren een specifieke locatie op een pagina. M.b.v. anker kan de bezoeker van de pagina direct naar een bepaald gedeelte van de pagina springen zonder daarvoor te hoeven scrollen. U kunt het anker pictogram op iedere willekeurige plek in de pagina plaatsen, vervolgens kan dan vanuit het Link venster naar dit anker object worden verwezen. Zorg ervoor dat elk anker object binnen een pagina een unieke naam heeft.
Stap 1
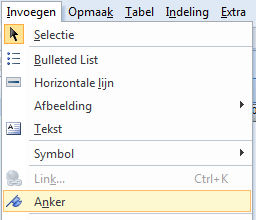
Voeg een Anker object toe via het 'invoegen' menu: Menu->Invoegen->Anker.
Ankers (ook wel bookmarks of bladwijzers genoemd) markeren een specifieke locatie op een pagina. M.b.v. anker kan de bezoeker van de pagina direct naar een bepaald gedeelte van de pagina springen zonder daarvoor te hoeven scrollen. U kunt het anker pictogram op iedere willekeurige plek in de pagina plaatsen, vervolgens kan dan vanuit het Link venster naar dit anker object worden verwezen. Zorg ervoor dat elk anker object binnen een pagina een unieke naam heeft.
Stap 1
Voeg een Anker object toe via het 'invoegen' menu: Menu->Invoegen->Anker.