The Ultimate Toolbox for creating
amazing web sites!
HTML of Javascript aan een webpagina toevoegen
Hoewel WYISIWYG Web Builder geen HTML editor is, is het wel mogelijk om eigen HTML of JavaScript aan de automatisch gegenereerde code van een web pagina toe te voegen.
HTML invoegen
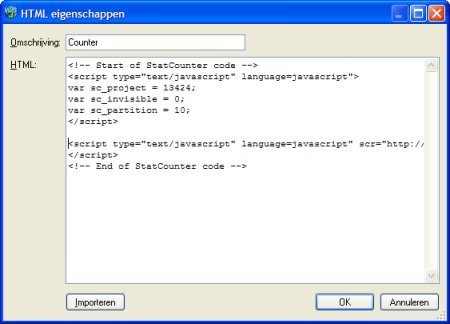
De meest gebruikelijke manier om HTML aan een pagina toe te voegen is door gebruik te maken van het HTML object. Hiermee kunnen o.a. teller, banners of javascripts worden toegevoegd. Selecteer Invoegen->Geavanceerd->HTML om een blok HTML toe te voegen. Dubbelklik vervolgens het object om de eigenschappen aan te passen. Voer nu een omschrijving in van de HTML (om het later eenvoudig te kunnen identificeren) en de HTML code die op de gespecificeerde positie moet worden toegevoegd.
Hoewel WYISIWYG Web Builder geen HTML editor is, is het wel mogelijk om eigen HTML of JavaScript aan de automatisch gegenereerde code van een web pagina toe te voegen.
HTML invoegen
De meest gebruikelijke manier om HTML aan een pagina toe te voegen is door gebruik te maken van het HTML object. Hiermee kunnen o.a. teller, banners of javascripts worden toegevoegd. Selecteer Invoegen->Geavanceerd->HTML om een blok HTML toe te voegen. Dubbelklik vervolgens het object om de eigenschappen aan te passen. Voer nu een omschrijving in van de HTML (om het later eenvoudig te kunnen identificeren) en de HTML code die op de gespecificeerde positie moet worden toegevoegd.

In dit venster wordt de door Web Builder gegenereerde HTML weergegeven.
Om eigen HTML in te voegen moet de gewenste Tab worden geselecteerd. Hiermee wordt de positie binnen de pagina bepaald waar de HTML wordt ingevoegd. De toegevoegde code wordt in blauw weergegeven.
Object HTML invoegen
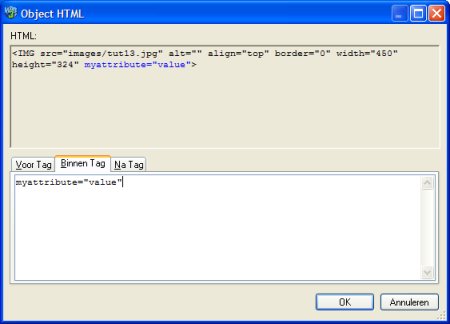
Het is ook mogelijk om HTML toe te voegen aan een specifiek object, zodat bijvoorbeeld een extra attribuut kan worden toegevoegd. Kies Bewerken->HTML om het venster Object HTML weer te geven.
Om eigen HTML in te voegen moet de gewenste Tab worden geselecteerd. Hiermee wordt de positie binnen de pagina bepaald waar de HTML wordt ingevoegd. De toegevoegde code wordt in blauw weergegeven.
Object HTML invoegen
Het is ook mogelijk om HTML toe te voegen aan een specifiek object, zodat bijvoorbeeld een extra attribuut kan worden toegevoegd. Kies Bewerken->HTML om het venster Object HTML weer te geven.

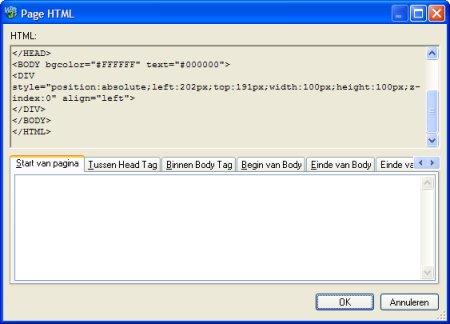
Pagina HTML invoegen
Deze methode kan worden gebruikt wanneer HTML in de <HEAD> of <BODY> tags van de pagina moet worden geplaatst. Kies Pagina->Pagina HTML om het 'Pagina HTML' venster weer te geven.